Marketingstrategin bei DiKONZEPT
schreibt über Sichtbarkeit, Strategie & smarte Marketinglösungen


Marketingtrend 2025
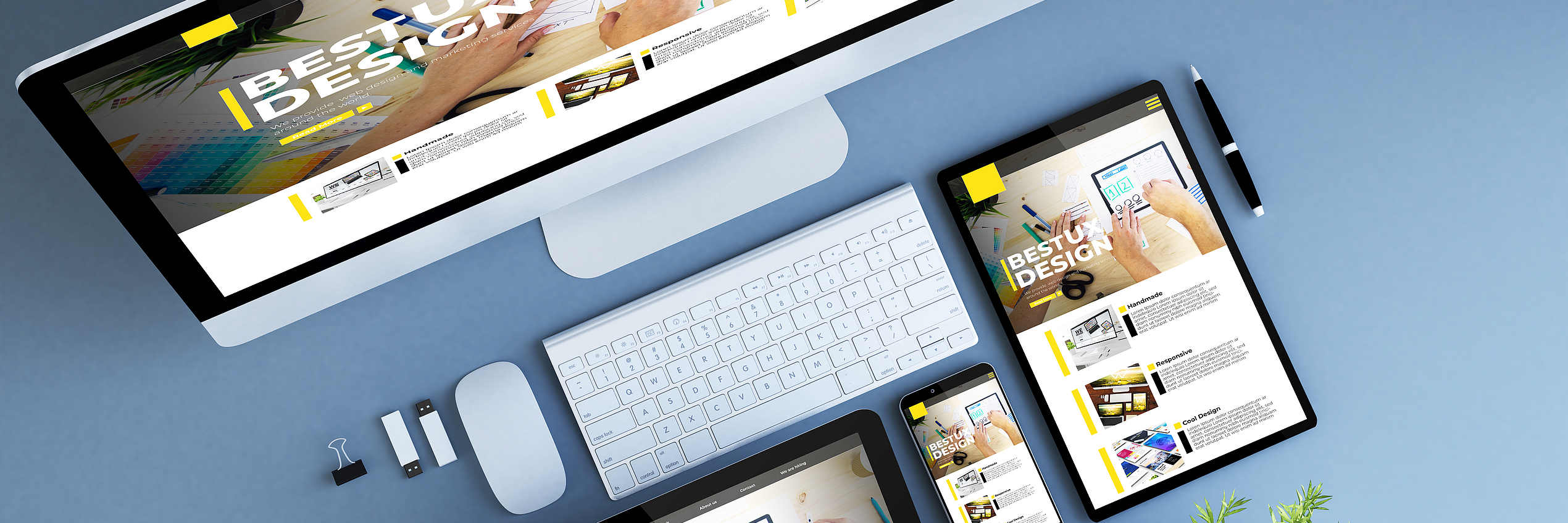
UX / UI-Design bleibt auch 2025 entscheidend
UX und UI Design sind keine kurzlebigen Trends, sondern grundlegende Prinzipien für erfolgreiche Gestaltung. Sie sind die Basis für benutzerfreundliche, ansprechende und effektive Produkte und Dienstleistungen. Auch wenn der Begriff „UX/UI“ in den letzten Monaten verstärkt in den Vordergrund getreten ist, so existieren die zugrunde liegenden Konzepte schon lange und sind fester Bestandteil jeder guten Gestaltungsrichtlinie.
Beim Aufbau einer eigenen Webseite spielen UX und UI Design eine wichtige Rolle. Im Grunde geht es darum, die Webseite so zu gestalten, dass Besucher sie gerne nutzen und sich gut zurechtfinden. Dieser Beitrag erklärt die wichtigsten Aspekte – ohne Fachchinesisch.
Was ist UX Design (Benutzerfreundlichkeit)?
UX steht für „User Experience“ (Nutzererfahrung) und beschreibt, wie sich eine Webseite für Besucher anfühlt. Ist sie einfach zu bedienen? Finden sich die Leute schnell zurecht? Erfüllt sie ihre Erwartungen? Man kann sich das wie beim Betreten eines Geschäfts vorstellen: Findet man alles sofort, oder sucht man ewig? Genauso verhält es sich mit einer Webseite.
Praktische Tipps für gutes UX Design:
- Zielgruppenorientierung: Man sollte sich fragen, wer die idealen Kunden sind und was sie auf der Webseite suchen. Es ist hilfreich, sich in ihre Lage zu versetzen.
- Klare Navigation: Eine Webseite sollte eine einfache Menüstruktur aufweisen. Besucher müssen sofort verstehen, wo sie was finden. Zu viele Menüpunkte sollten vermieden werden.
- Einfache Sprache: Komplizierte Fachbegriffe sollten vermieden werden. Eine Formulierung wie in einem Gespräch mit einem Freund ist ratsam.
- Schnelle Ladezeiten: Lange Ladezeiten sind hinderlich. Die Webseite sollte schnell sein. Tools wie Google PageSpeed Insights können dabei helfen.
- Mobile Optimierung: Da immer mehr Menschen das Smartphone zum Surfen nutzen, muss die Webseite auch auf kleinen Bildschirmen gut aussehen und funktionieren (Responsive Design).

Was ist UI Design (Aussehen und Bedienung)?
UI steht für „User Interface“ (Benutzeroberfläche) und beschreibt das Aussehen und die Bedienung einer Webseite. Dazu gehören Farben, Schriftarten, Bilder, Buttons und alles, was Besucher sehen und anklicken.
Praktische Tipps für gutes UI Design:
- Übersichtlichkeit: Eine Webseite sollte nicht mit zu vielen Elementen überladen sein. Ein übersichtliches Design ist benutzerfreundlicher.
- Passende Farben: Farben sollten zur Marke passen und eine angenehme Atmosphäre schaffen. Auf gute Kontraste sollte geachtet werden, damit Texte gut lesbar sind.
- Gut lesbare Schrift: Eine gut lesbare Schriftart, auch auf kleinen Bildschirmen, ist wichtig.
- Klare Buttons: Buttons sollten gut sichtbar sein und deutlich machen, was beim Anklicken passiert (z.B. „Jetzt kaufen“ oder „Mehr erfahren“).
- Hochwertige Bilder: Professionelle und aussagekräftige Bilder sollten verwendet werden. Pixelige oder billig wirkende Fotos sollten vermieden werden.
Der Unterschied zwischen UX und UI – kurz erklärt:
- UX: Wie sich die Nutzung anfühlt (Benutzerfreundlichkeit).
- UI: Wie es aussieht und wie es bedient wird (Aussehen und Bedienung).
Beide sind wichtig und arbeiten zusammen. Ein gutes UI Design nützt wenig, wenn die Webseite unübersichtlich ist (schlechtes UX Design).
Warum ist das für Unternehmen wichtig?
- Erster Eindruck: Die Webseite ist oft der erste Kontakt mit potenziellen Kunden. Ein guter Eindruck ist daher entscheidend.
- Längere Verweildauer: Eine benutzerfreundliche Webseite sorgt dafür, dass Besucher länger bleiben und sich mit dem Angebot beschäftigen.
- Kundengewinnung: Wenn sich Besucher gut zurechtfinden, steigt die Wahrscheinlichkeit, dass sie zu Kunden werden.
- Weniger Support-Anfragen: Eine intuitive Webseite führt zu weniger Fragen und Problemen bei den Nutzern.
Einfache Schritte für den Start:
- Zielgruppe definieren: Man sollte sich über die Zielgruppe und deren Wünsche im Klaren sein.
- Webseite skizzieren: Eine grobe Skizze der Webseite auf Papier kann hilfreich sein.
- Website-Baukästen nutzen: CMS-Systeme wie z. B. WordPress bieten Vorlagen und erleichtern den Aufbau.
- Webseite testen: Freunde oder Bekannte können die Webseite testen und Feedback geben.
Fazit:
UX und UI Design sind keine komplizierten Themen. Mit einigen einfachen Tipps lässt sich eine Webseite benutzerfreundlicher gestalten und so können mehr Kunden gewonnen werden. Die Konzentration auf die Bedürfnisse der Zielgruppe und ein klares und übersichtliches Design sind dabei entscheidend.
